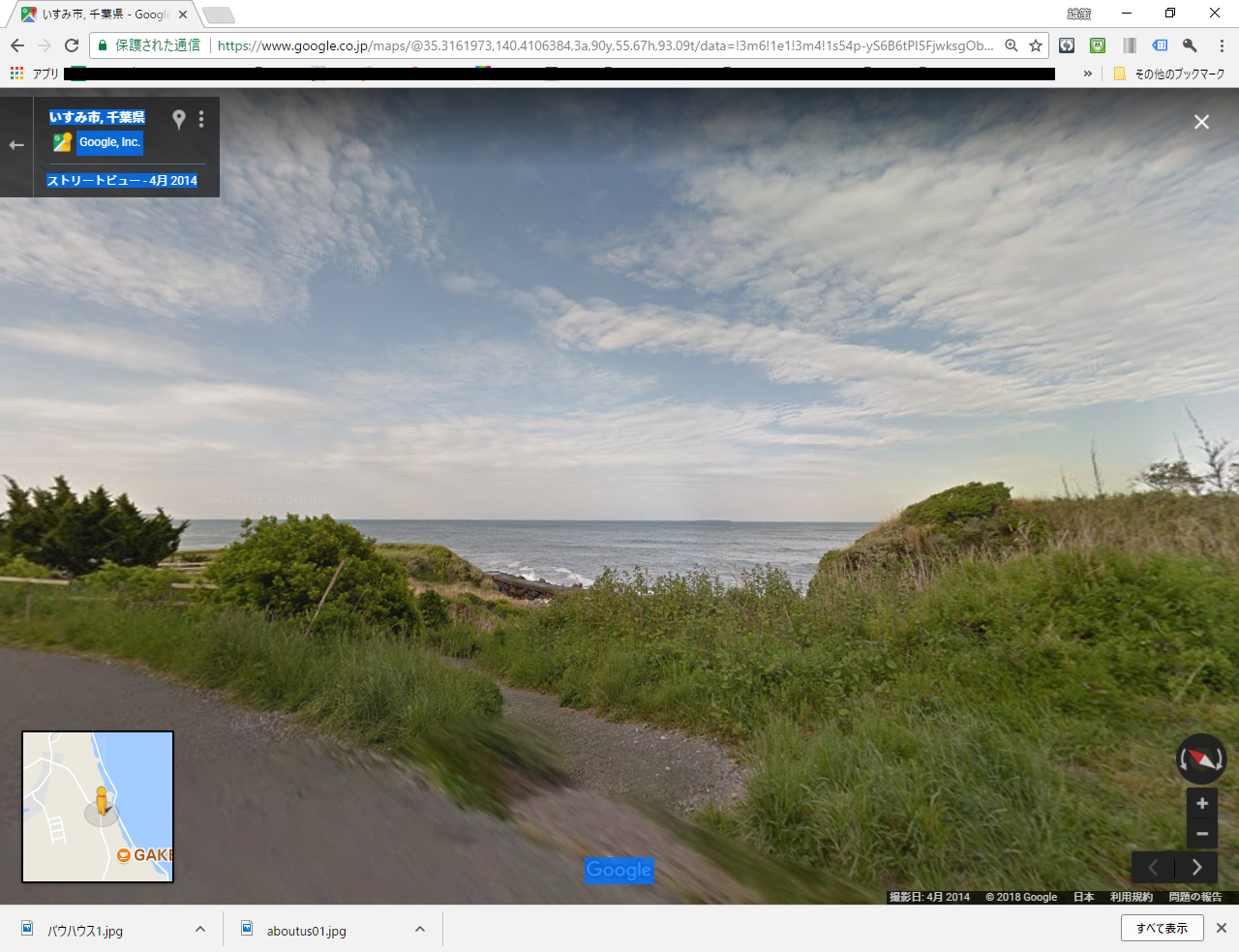
今回は敷地から海が見える住宅の設計です。グーグルマップで敷地を検索してストリートビューで見ると確かに切り取って額に入れて飾っておきたい景色です。
景色は個性が有って特定されますので例題では別の景色をはめ込みます。
操作の基本は3Dマイホームデザイナーの「使い方」の「パーツ編集・形状作成」の「看板を作成する」の方法です。
1、素材の準備

・間取り図
・グーグルマップのストリートビューから保存した風景のデータ
を準備しておきます。
敷地に出かけることが出来るのであれば実際の景色を写真に撮ってくるのが一番です。平面的にどこに窓ができて窓の高さはどれくらいかを想定して窓を見る位置から写真を撮ると良いですね。
2、窓の設置
今回は海なので比較的低い位置の窓になります。
水平線を長く取りたいので横長のフレームで切り取ります。
3Dマイホームデザイナーのデザイン窓>FIX窓>幅1500~2000を調べます。
標準には適切なものが無かったのでクラウド素材からW1690H770を
ダウンロードして使います。
平面に配置して見ると縦横ともにもう少し大きいほうがよさそうです。ダウンロードした窓をアクティブにして窓プロパティで幅2000高さ900床からの高さ300に変更して使います。
3、景色を作る
全体の仕組みはこんな感じです。

3-1、スクリーンの設置
間取りと窓ができた段階で「立体化」します。
上部のツールバーの形状作成から壁を選択します。
あとで調整することを念頭に窓から2000ほどのところに幅86000高さ6000厚さ100の壁を作成します。グーグルマップのストリートビューで切り取った景色の画像のプロポーションに合わせます。
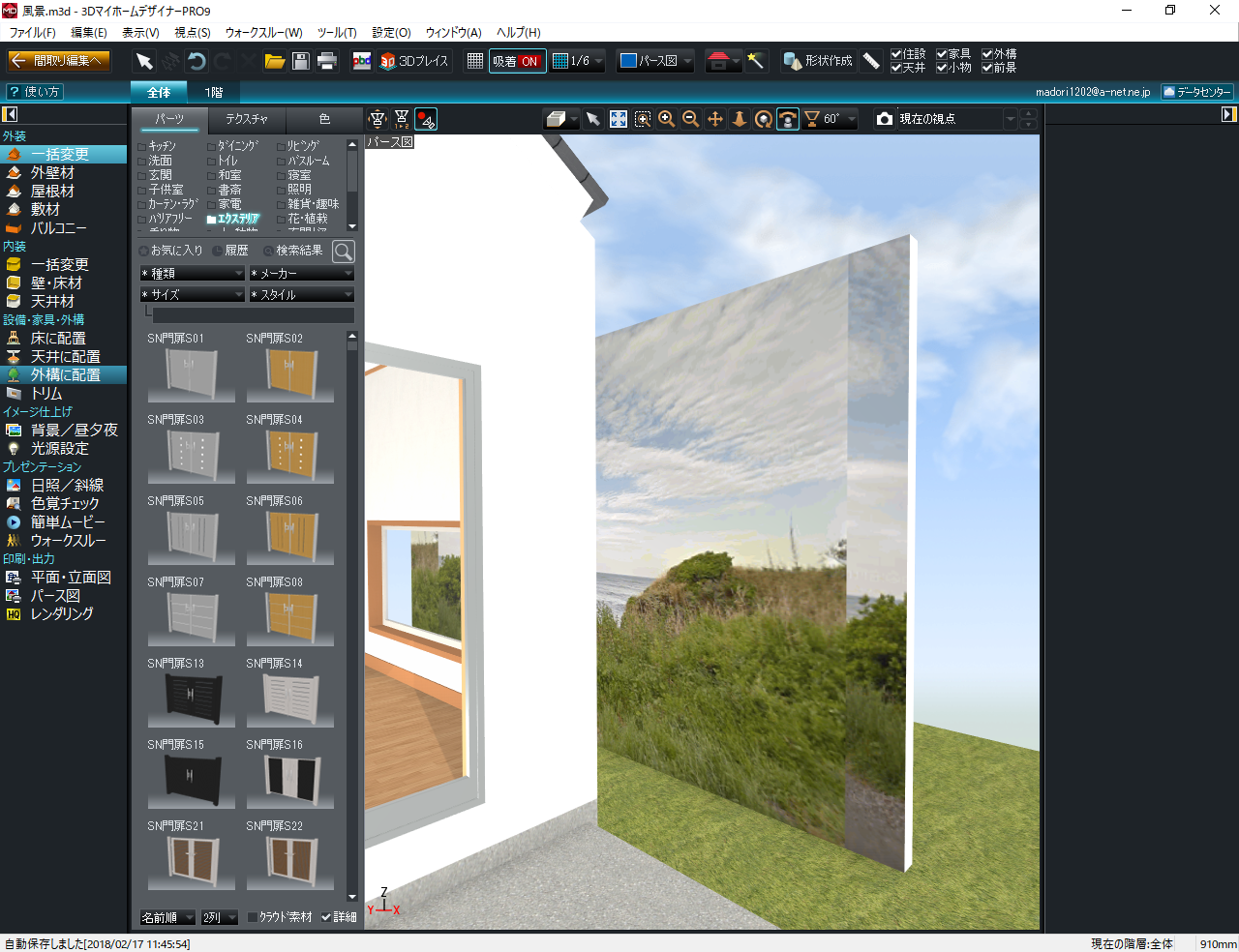
3-2、景色の張り込み

作ったスクリーンにエクスプローラーで開いた景色のデータをドラッグして貼り込みます。
データーが重いと少し待たされます。
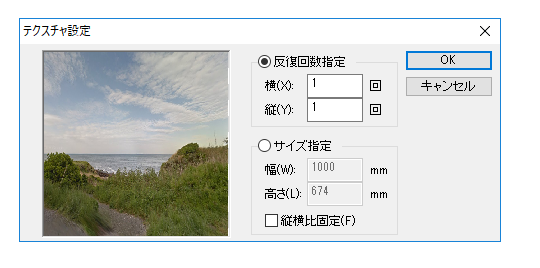
貼り込む時に貼り込む画像のサイズを聞いてくるので繰り返し縦横とも1回を設定します。
テクスチャのサイズと位置調整で一枚の景色に仕上げて行きます。
4、画像の調整
内観パースのアングルを考えて視点と目標を決めます。目標はスクリーンよりも遠いところに設定します。
画像を張り付けた段階では、期待した通りの画面にはなりませんので窓の中の景色の位置を調整します。
スクリーンの壁をアクティブにしてフロートコマンドで上下左右奥行の調整をします。
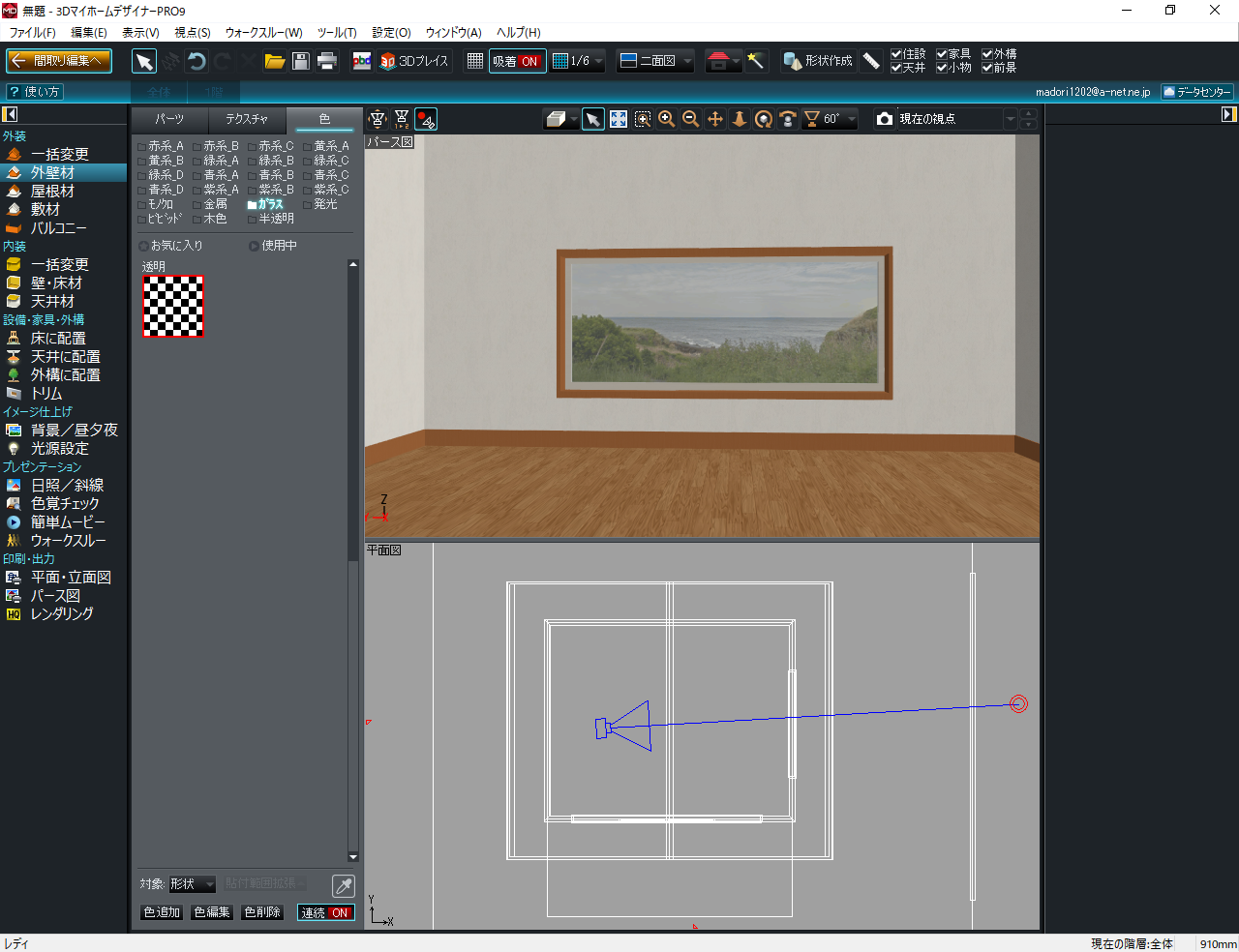
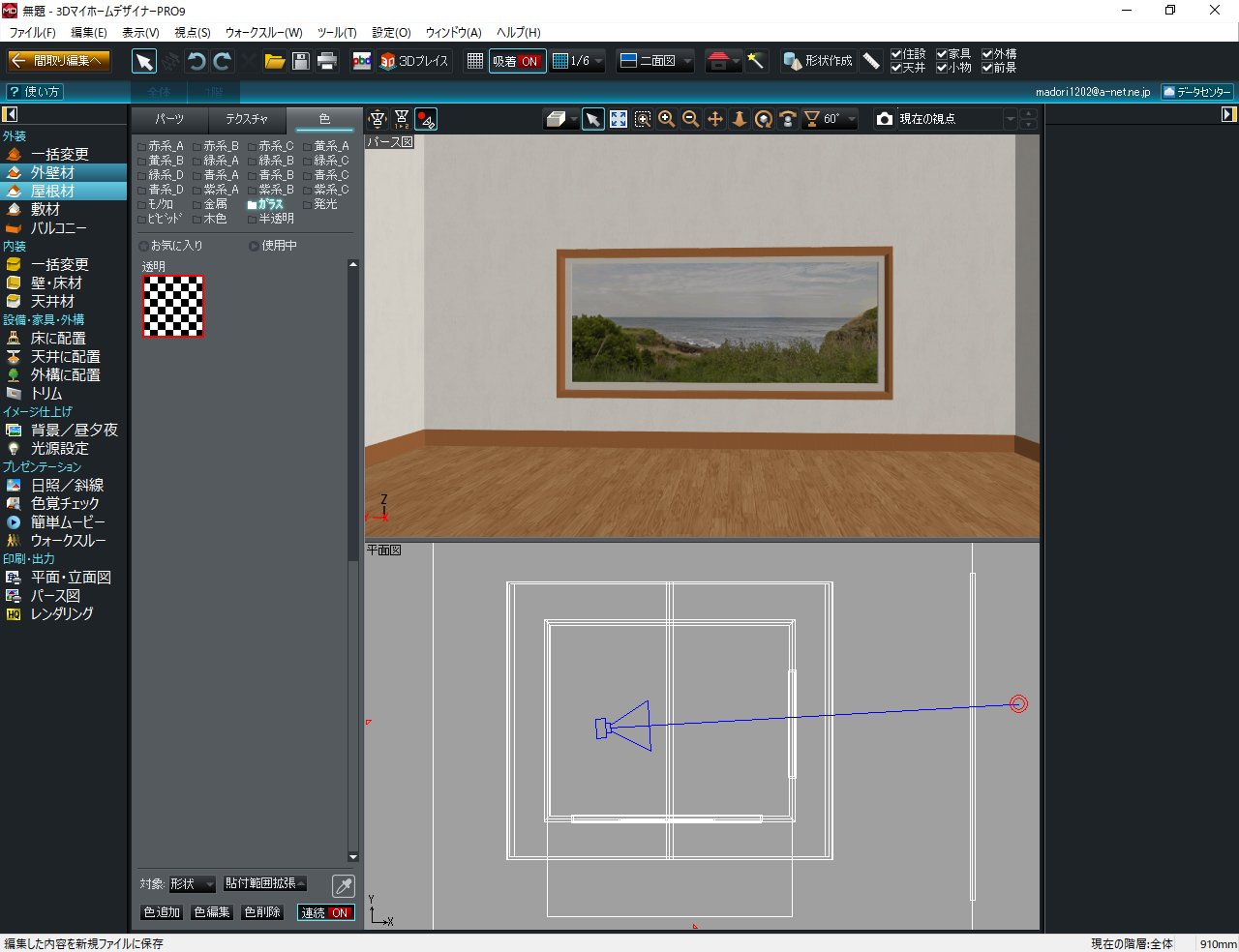
5、ガラスの透明度の調整

室内からの画面を見ると少し景色がぼけた感じですね。
ガラスの透明性の問題がありそうですね。

色パレットのガラスから透明を選択してガラス部分に貼り付けます。
大分クリアーになりました。
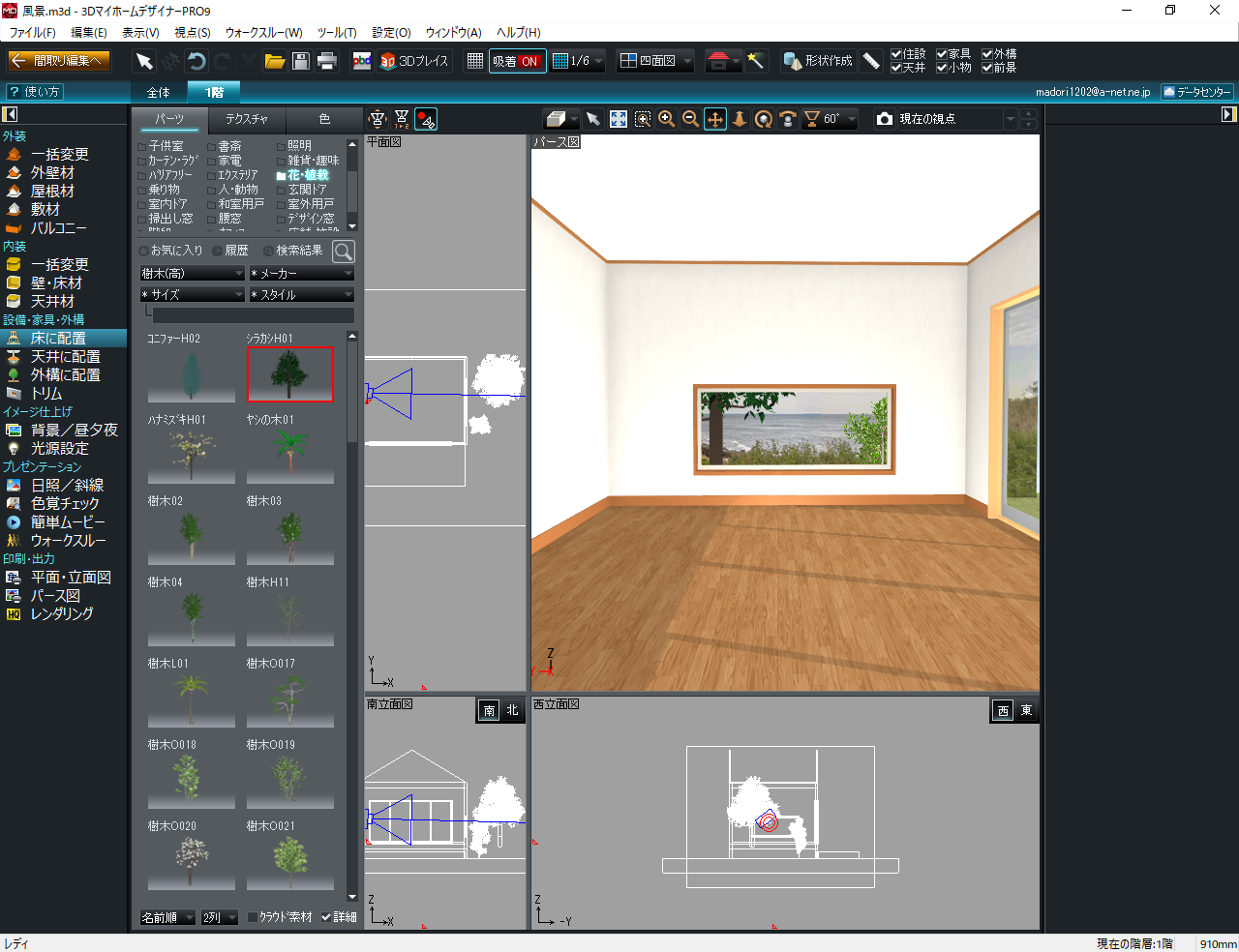
6、近景の挿入
これだけですと画像に奥行き感が足りません。
そこでスクリーンと窓の間に近景を入れます。

窓の外側に高木と中木を1本づつ配置します。
高木は幹と枝葉だけを見せます。
中木は枝葉の半分程度を見せるように配置します。
これで完成です。

右側の掃き出し窓に風景の続きが入っていると
よりリアルに見えると思います。
まとめ
今回も「絵を飾る」「ステンドグラスを入れる」でおなじみの方法でした。
窓ガラスに直に風景の画像データを貼り込む方法もありますが奥行を持たせた方がリアルに感じられますね。
基本は3Dマイホームデザイナーの「使い方」の「パーツ編集・形状作成」の「看板を作成する」の方法です。


